Electronic Team uses cookies to personalize your experience on our website. By continuing to use this site, you agree to our cookie policy. Click here to learn more.
Chrome, Firefox, Safari und Edge gehören zu den beliebtesten Browsern, aber abgesehen davon gibt es viele andere die auch verwendet werden.
Daher lohnt es sich beim Erstellen einer Website oder einer Webanwendung, die Kompatibilität mit allen verfügbaren Browsern zu überprüfen, d.h. browserübergreifende Tests durchzuführen. Lassen Sie uns herausfinden, was Cross-Browser-Tests sind.

Stellen Sie sich vor, Sie haben beschlossen, mit Safari im Internet zu surfen, anstatt den vertrauten Google Chrome Browser zu verwenden. Sie öffnen die Website und stoßen bei der Anzeige von Inhalten auf Fehler. Die Internetverbindung ist in Ordnung, aber die Website sieht immer noch kaputt aus. Der Grund dafür ist, dass die Website nicht in allen Zielbrowsern ordnungsgemäß getestet wurde.

Browserübergreifendes Testen von Browsern bedeutet, die Leistung einer Anwendung in einer Reihe von Browsern und Versionen zu überprüfen, um die Benutzererfahrung und das konsistente Verhalten der Anwendung zu verbessern. Diese Art des Testens berücksichtigt sowohl die Benutzeroberfläche als auch die Funktionalität.
Da jeder Browser eine andere Webbrowser-Engine zum Rendern von HTML, CSS und JavaScript verwendet, kann der Inhalt derselben Websites von Browser zu Browser unterschiedlich interpretiert und bearbeitet werden.
Browserübergreifende Tests werden vom QA-Team und vom Entwicklungsteam durchgeführt. Designer und Entwickler, die an der App arbeiten, sind für die Überprüfung der Design- und Benutzeroberflächenfunktionen in verschiedenen Browsern und Betriebssystemkombinationen verantwortlich. Die Aufgabe des QA-Teams besteht darin, die Browserkompatibilität zu testen.
Sie führen Testsituationen über mehrere Browser- / Plattformkombinationen hinweg aus, um sicherzustellen, dass das Produkt die Browser-Benchmarks erfüllt. Bei Inkonsistenzen melden Tester Fehler und das Entwicklungsteam nimmt Korrekturen vor.

Es gibt zwei Möglichkeiten, browserübergreifende Tests durchzuführen: manuelle und automatisierte Tests. Manuelles Testen steht für das Testen von Webanwendungen in Browsern ohne Tools oder Skripte. Das heißt, Sie führen Tests manuell aus, um nach Fehlern zu suchen und die Funktionalität einer Webanwendung zu überprüfen. Dies ist eine gute Option, wenn Sie Cross-Browser-Tests nur in einigen Browsern durchführen müssen. Wenn Sie jedoch alle Browser auf Kompatibilität mit Ihrer Website / Anwendung testen müssen, können Sie sich für automatisierte Tests entscheiden.
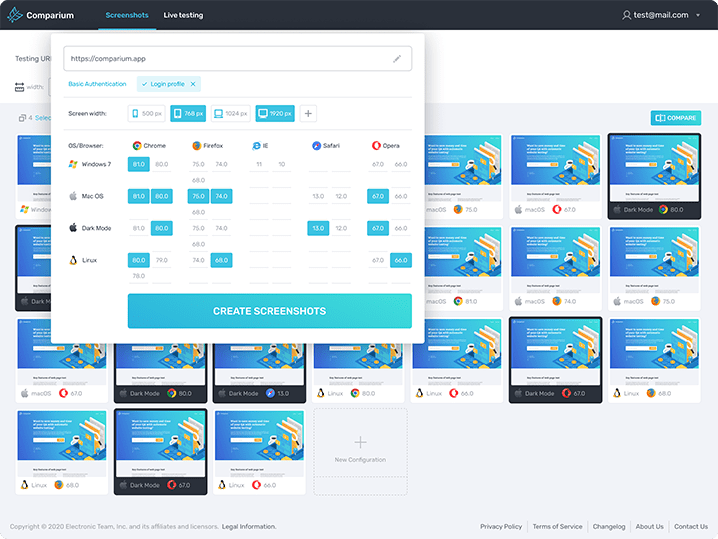
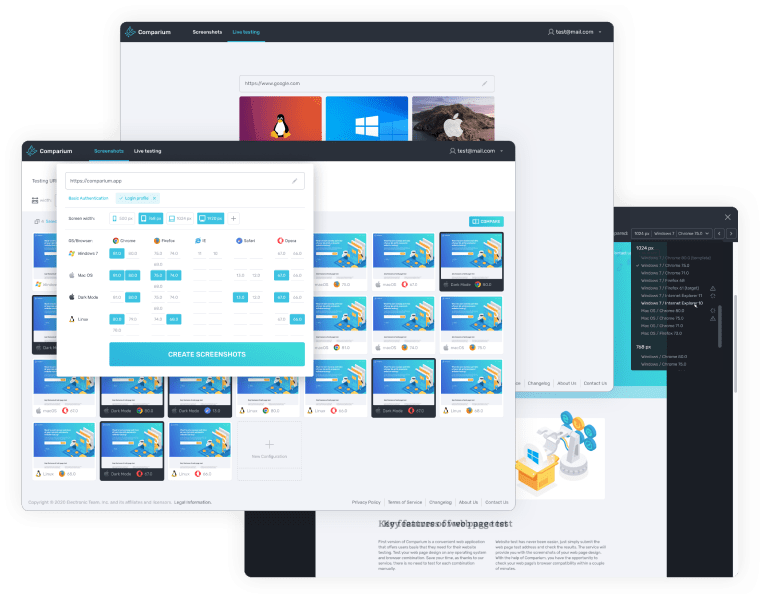
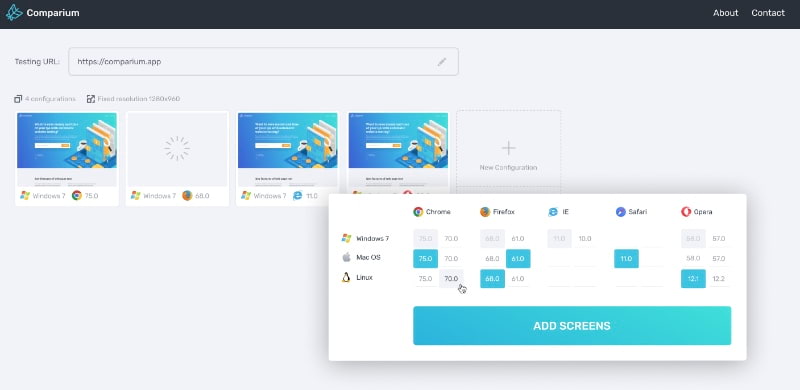
Heutzutage sind auf dem Markt viele Tools verfügbar, die das Cross-Browser-Testen vereinfachen. Wenn Sie Ihre Website auf Browserkompatibilität überprüfen möchten, ist Comparium eine gute Lösung. Als multifunktionales Tool zum Testen von Browsern unterstützt Comparium eine breite Liste von Betriebssystemen, Browsern und verschiedenen Versionen. Es dauert nur wenige Minuten, um die Effizienz der Website in mehreren Browsern zu überprüfen.
Das Tool bietet vier Vergleichsmodi, mit denen Sie aufgenommene Screenshots gleichzeitig analysieren , Inkompatibilitäten leicht aufdecken und Unterschiede feststellen können.

Befolgen Sie diese einfachen Schritte, um Cross-Browser-Tests mit Comparium durchzuführen:




Darüber hinaus können Sie Ihre Zeit beim Offline-Ausführen von Tests erheblich sparen. Sie müssen lediglich eine gültige E-Mail-Adresse und die Website-URL eingeben. Wenn die Berichte erstellt werden, werden Screenshots an Ihre E-Mail gesendet.
Comparium erfüllt die Definition für Cross-Browser-Tests vollständig. Das Tool bietet Webseiten-Präzision, ideale Leistung und hohe Geschwindigkeit, sodass Sie Ihre Website problemlos in mehreren Browsern testen können.
Neben einer großen Auswahl an verschiedenen Browsern, Browserversionen und Plattformen, die zum Testen zur Verfügung stehen, bietet Comparium eine beeindruckende Reihe von Funktionen für Browsertests, einschließlich Live-Tests. Das heißt, Sie können die Funktionalität der Site in Echtzeit testen und über die Remote-Infrastruktur mit Ressourcen interagieren.
Comparium unterstützt zwei Arten von Abonnements: Kostenlos und Live Plus. Das kostenlose Abo hat einige Einschränkungen hinsichtlich der Anzahl der pro Monat verfügbaren Screenshots, parallelen Tests und Minuten für Live-Tests, während Live plus Ihnen unbegrenzte Testmöglichkeiten bietet.
Mit Comparium verfügen Sie über eine vollständige Testumgebung, um die Browserkompatibilität direkt von Ihrem Desktop aus zu überprüfen.
Was ist ein Cross-Browser-Test? Browserübergreifende Tests bieten allen Benutzern die bestmögliche Benutzererfahrung. Es lohnt sich, sich die Zeit zu nehmen, um sicherzustellen, dass Ihre Website bei allen möglichen Kombinationen reibungslos funktioniert. Wenn wir über das Testen von Tools nachdenken, können wir sagen, dass Comparium es verdient hat, im Entwickler-Kit enthalten zu sein. Dank automatisierter Testdienste und einer breiten Liste an bereitgestellten Funktionen hat es sich schnell zum bevorzugten Werkzeug vieler Nutzer entwickelt.
Als All-in-One-Lösung führt Comparium in Sekundenschnelle eingehende Tests über alle Browser hinweg durch.
Webverkehr findet auch über mobile Geräte statt. Aus diesem Grund müssen Sie sicherstellen, dass die Websites für den Betrieb mit mobilen Browsern gut optimiert sind. Der beste Weg, um zu überprüfen, ob Ihre Website mit einem mobilen Browser kompatibel ist, besteht darin, sie auf realen Geräten zu testen.
Diese Möglichkeit bieten Testtools, mit denen eine Website in mobilen Browsern mit iOS- und Android-Betriebssystemen getestet werden kann. Es ist nicht erforderlich, Emulatoren herunterzuladen. Sie müssen sich lediglich anmelden, die zu testende Website-URL eingeben, das Gerät und den Browser auswählen und mit dem Testen beginnen.