Electronic Team uses cookies to personalize your experience on our website. By continuing to use this site, you agree to our cookie policy. Click here to learn more.
Cada año se lanzan más dispositivos digitales, todos con su propia combinación de navegadores, sistema operativo y resolución de pantalla. Esto hace que el trabajo de un probador sea infinitamente más complejo.
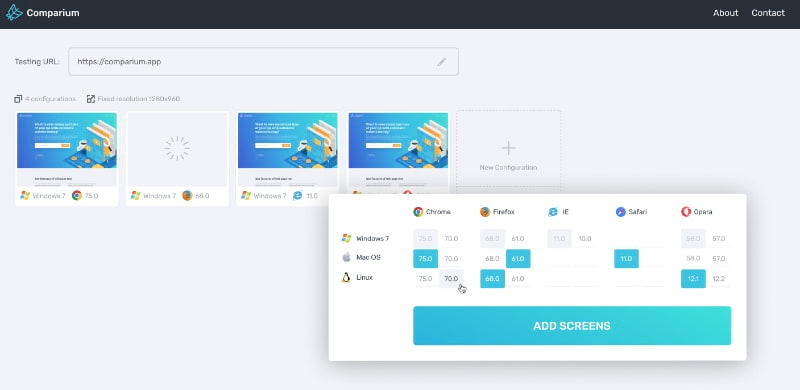
Sin embargo, gracias a herramientas de pruebas multi navegador como Comparium, realizar tests en varios navegadores, dispositivos y resoluciones es muy sencillo. En pocos segundos se obtiene un análisis detallado de los distintos formatos, lo que permite adaptar las páginas correctamente.
Siga leyendo para ver nuestra lista completa de verificación de los tests de compatibilidad con los navegadores.



Al iniciar las pruebas de una página web es necesario tener en cuenta varios aspectos. A continuación, le presentamos nuestra guía con los detalles de la lista de verificación de los tests de compatibilidad con los navegadores. Como puede ver, hemos dividido la lista en tres categorías.
La primera es la compatibilidad general, que se centra en diversas características básicas cruciales para la página web. La segunda es el diseño y la presentación, que trata sobre los aspectos visuales. La tercera es la funcional, centrada en los aspectos de back office. Siga leyendo nuestra guía de test de compatibilidad multi navegador.
Todos los detalles de la lista de verificación de las pruebas de compatibilidad de los navegadores, que acabamos de mencionar, le indican exactamente lo que necesita saber sobre las pruebas de compatibilidad con los navegadores. Y para ser sinceros, no hay un programa mejor para realizar estas pruebas que Comparium.
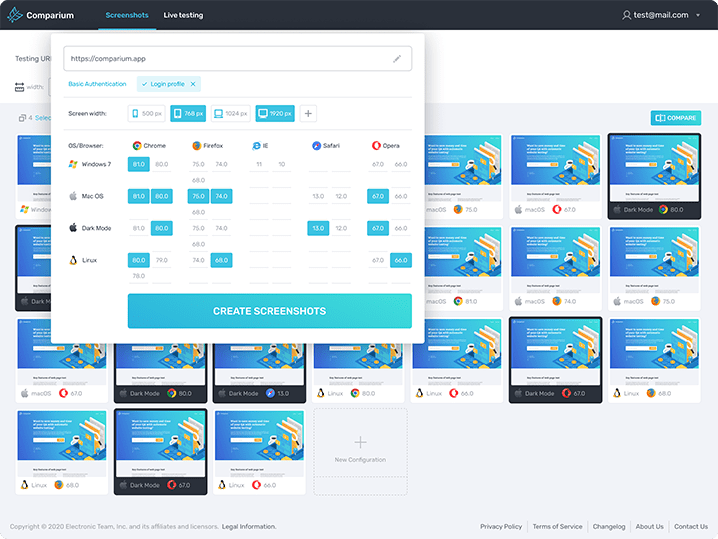
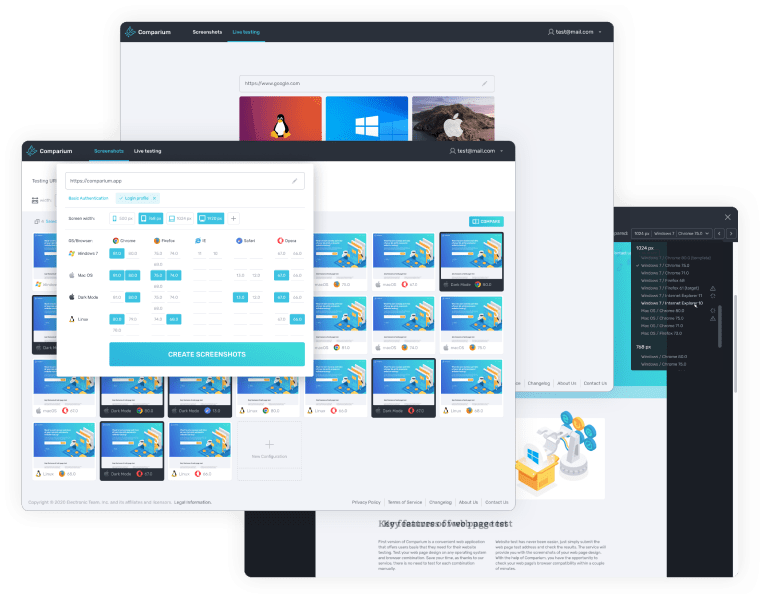
Comparium está diseñado específicamente para ofrecer a los probadores de control de calidad todo lo que necesitan para garantizar la uniformidad y la máxima calidad en todos los navegadores, sistemas operativos y resoluciones. Puede emular tipos de pantalla para múltiples dispositivos diferentes, lo que le permite probar miles de combinaciones distintas para asegurarse de que su página web se muestra con la máxima calidad posible.

Gracias a las pruebas automáticas y manuales, así como a la comparación simultánea de capturas de pantalla, puede comprobar todas las funciones de sus páginas web. Como hemos explicado anteriormente, en las tres categorías básicas de test (general, diseño y funcional) hay muchas características diferentes que necesita comprobar antes de poder publicar su página con confianza.
En combinación con nuestra lista de verificación de páginas web, Comparium puede simplificar una gran parte de esas pruebas, lo que permite optimizar rápidamente en diferentes plataformas y resolver cualquier pequeña inconsistencia que deba ser resuelta. Y gracias a las actualizaciones periódicas, Comparium mejora constantemente, proporcionando a los usuarios cada vez más funciones útiles para obtener el mejor resultado de sus páginas web.
La comprobación de páginas web no es una tarea fácil. Todos conocemos páginas web donde incluso el más mínimo error nos da una mala percepción de los productos y servicios que deseamos. Sin embargo, con las herramientas adecuadas, puede reducir enormemente su trabajo. Las listas de comprobación mencionadas anteriormente le ofrecen un resumen detallado de todo lo que debe comprobar antes de enviar una página web al mercado.
Y gracias a herramientas intuitivas como Comparium, solo hace falta un par de clics para asegurarse de que usted presenta al mundo la mejor versión posible de su página web.
Al comparar Cross Browser Testing vs Browserstack, estamos convencidos de que la mejor opción es Comparium. Le permite probar la compatibilidad de su página web en diferentes navegadores, sistemas operativos y resoluciones.
Basta con elegir los navegadores que desea y empezar a hacer las pruebas de forma manual o automática. Puede obtener información detallada sobre cualquier discrepancia, y hacer los cambios necesarios.
Esto depende en gran medida de cómo se realicen los tests. El desglose de los aspectos generales, el diseño y la funcionalidad en nuestra lista de verificación de la compatibilidad con los navegadores le ofrece una buena plantilla para probar los casos de compatibilidad de los navegadores.
Básicamente, hay que garantizar la uniformidad de los informes en todos los navegadores, comprobando las mismas funciones y aspectos en todos los navegadores. Divida sus casos de prueba en categorías principales, desglosadas en varias subcategorías, y asegúrese de basarse en datos concretos y no en sus impresiones generales.
La mayoría de los problemas de compatibilidad con los navegadores se reducen a la codificación. Si descubre que su página web tiene este tipo de problemas, compruebe la codificación HTML y el resto de la codificación en varios navegadores y asegúrese de que su código está optimizado de acuerdo con las mejores prácticas para cada navegador. Si continúan los problemas, utilice una herramienta de test avanzada o un test manual multi navegador, que le proporcione información sobre las discrepancias, y modifique su página web.
Si desea garantizar la plena funcionalidad con los tests multi navegador, es necesario probar su página web en los principales navegadores. Como mínimo, en Chrome, Safari, Firefox y Microsoft Edge. También es recomendable probar en Opera, ya que se está convirtiendo en una opción cada vez más popular debido a su accesibilidad y código abierto.
También existen otros navegadores menos populares que merecen atención. Pero como decimos, por lo menos hay que probar en los cuatro navegadores más importantes.