Electronic Team uses cookies to personalize your experience on our website. By continuing to use this site, you agree to our cookie policy. Click here to learn more.
Lorsque vous pouvez automatiser les tests multi-navigateurs, pourquoi devez-vous encore effectuer des tests manuels ? Si les tests manuels peuvent prendre plus de temps, ils sont importants, car ils vous permettent de tester manuellement les aspects et les fonctionnalités de votre site web ou de votre application que les tests automatisés ne peuvent pas évaluer.
Dans cet article, nous allons voir quels types de tests multi-navigateurs doivent être effectués manuellement et comment les réaliser.


Si vous voulez connaître la définition des tests multi-navigateurs, il s'agit de tester la compatibilité de votre application ou de votre site web dans plusieurs navigateurs différents pour s'assurer qu'il fonctionne comme prévu. Les tests multi-navigateurs sont généralement nécessaires pour s'assurer que l'utilisateur final bénéficie d'une excellente expérience utilisateur, et ce type de test est généralement effectué par des testeurs humains experts. Qui effectue réellement ces tests multi-navigateurs ?
Ce ne sont que quelques exemples des personnes et des équipes qui effectuent des tests de compatibilité entre navigateurs.
Pour savoir comment tester la compatibilité des navigateurs, vous pouvez utiliser des outils de test multi-navigateurs comme Comparium, qui vous permet d'effectuer facilement ce type de test.
Dans cette section, nous allons vous montrer comment réaliser manuellement un test multi-navigateur, avec des instructions étape par étape et des conseils pour que votre test manuel se déroule sans problème. Gardez à l'esprit que les tests manuels peuvent prendre plus de temps que les tests automatisés, et selon ce que vous testez, cela peut prendre des heures ou des semaines.

Nous avons déjà répondu à la question "Qu'est-ce qu'un test multi-navigateur", mais comment savoir quand choisir un test multi-navigateur manuel ? Il existe de nombreux scénarios dans lesquels un test manuel est préférable à un test automatisé, par exemple :
Bien sûr, il existe d'autres cas où les tests manuels sont bien meilleurs que les tests automatisés, et si vous voulez savoir quels types de tests manuels multi-navigateurs existent, lisez la suite, car nous sommes sur le point de vous l'expliquer.
Maintenant que nous avons vu ce qu'est un test multi-navigateur, et quand il est conseillé d'effectuer un test multi-navigateur manuellement, nous allons expliquer certains des types de tests multi-navigateurs manuels qui existent. Ce sont quelques-uns des tests manuels que vous pouvez effectuer :

Voici quelques exemples des types de tests qu'il est recommandé d'automatiser lors de tests multi-navigateurs :
Tests de stress : les tests de stress évaluent les performances de votre application ou site web dans des situations qui dépassent les charges normales ou maximales. L'automatisation de ce type de test permet de gagner du temps et de l'argent.
Test de régression : avec le test de régression, vous vérifiez que les modifications ou les compléments apportés à votre application ou site web n'affectent pas les fonctionnalités existantes. L'automatisation permet de réduire les coûts et de gagner du temps.
Tests de localisation : avec ce type de tests, vous vous assurez que votre application ou votre site web est adapté aux différences culturelles des différents pays. Cela peut inclure la traduction d'éléments d'interface et de service, ainsi que l'adaptation du mode d'affichage des unités, de l'heure, de la monnaie, de la date, etc.
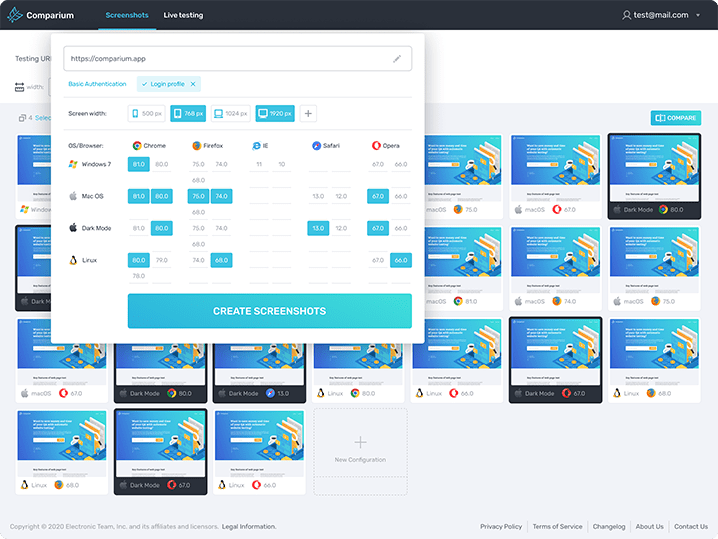
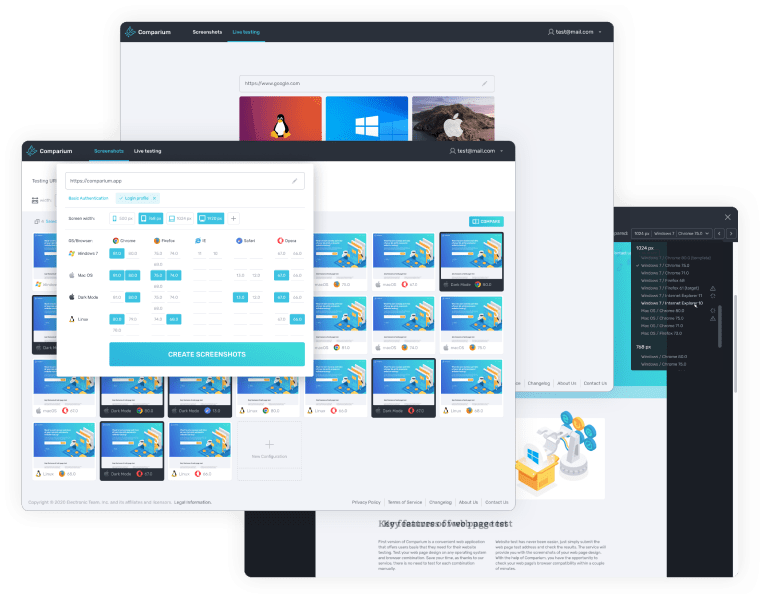
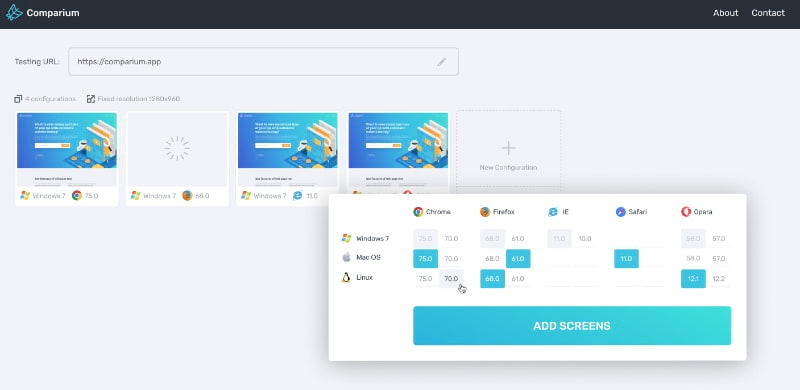
Comparium est un outil de test multi-navigateurs en ligne. Il offre une interface web intuitive, permet de réaliser des tests en temps réel et dispose de quatre modes de comparaison.

Il suffit de suivre notre guide pratique étape par étape pour effectuer des tests multi-navigateurs avec Comparium :







Comparium propose quatre modes de comparaison : Superposition, Côte à Côte, Curseur et Chercher Différences, qui met automatiquement en évidence les différences.
Si vous envisagez d'effectuer Cross Browser Testing vs BrowserStack, choisissez Comparium. Il peut être utilisé pour s'assurer que votre site web s'affiche correctement et fonctionne parfaitement sur plusieurs navigateurs, versions de navigateurs et appareils.
Il offre des tests visuels automatisés sur n'importe quelle combinaison de plateformes, de navigateurs et de résolutions, et peut détecter automatiquement les incompatibilités avec des informations hors ligne. La fonction de comparaison de captures d'écran vous permet de créer des écrans côte à côte sur la même interface et de les comparer.
Maintenant que nous avons examiné les tests manuels et automatisés dans différents navigateurs, quelle est la différence entre les deux ? Si les tests automatisés vous facilitent la vie et vous permettent d'économiser du temps et de l'argent, il existe certaines situations où seuls les tests manuels peuvent être effectués, comme les tests visuels et de fonctionnalité ou les tests exploratoires pour détecter les vulnérabilités et les bogues de l'interface utilisateur.
Nous espérons que cet article a permis de clarifier la différence entre les tests manuels et les tests automatisés, ainsi que de définir quel type de test est le plus adapté à chacun d'entre eux !